エディタの使い方

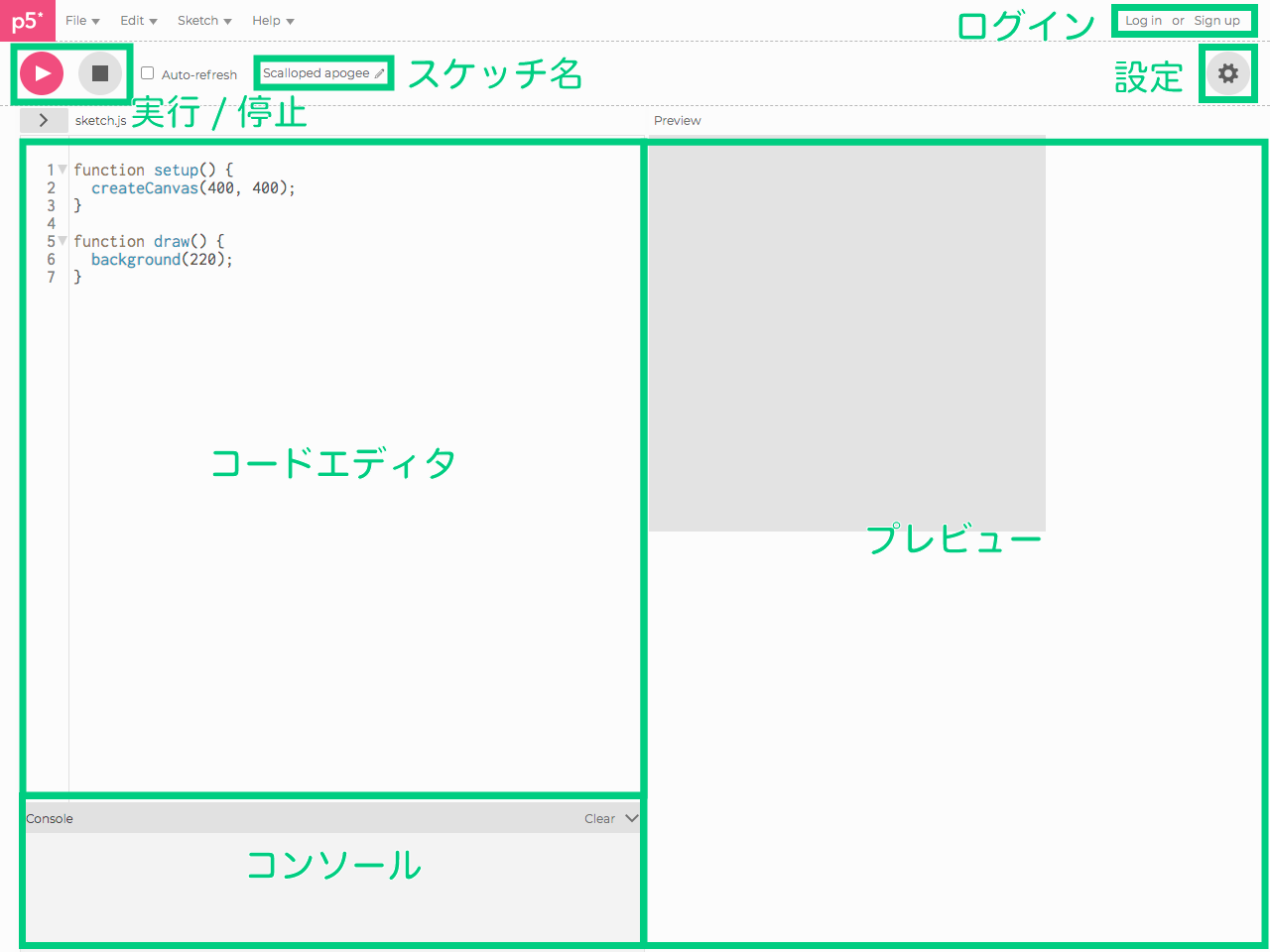
コードエディタ
プログラムを書くところです。
プレビュー
コード(プログラム)の実行結果が表示されます。
実行 / 停止 ボタン
再生ボタンを押すとプログラムを実行します。
プログラム実行中に停止ボタンを押すとプログラムが停止します。
右隣にある Auto-refresh にチェックを入れると、実行中にコードを編集してもリアルタイムにプレビューに反映されます。
コンソール
自分で書いたコンソール出力のテキストがここに表示されます。
また、プログラムにエラーがあった場合も表示されます。
スケッチ名
このスケッチ(プログラム)の名前です。
新規作成した場合はランダムな英単語で命名されるため、保存する際にスケッチの内容に応じて名前をつけましょう。 クリックすると編集ができます。
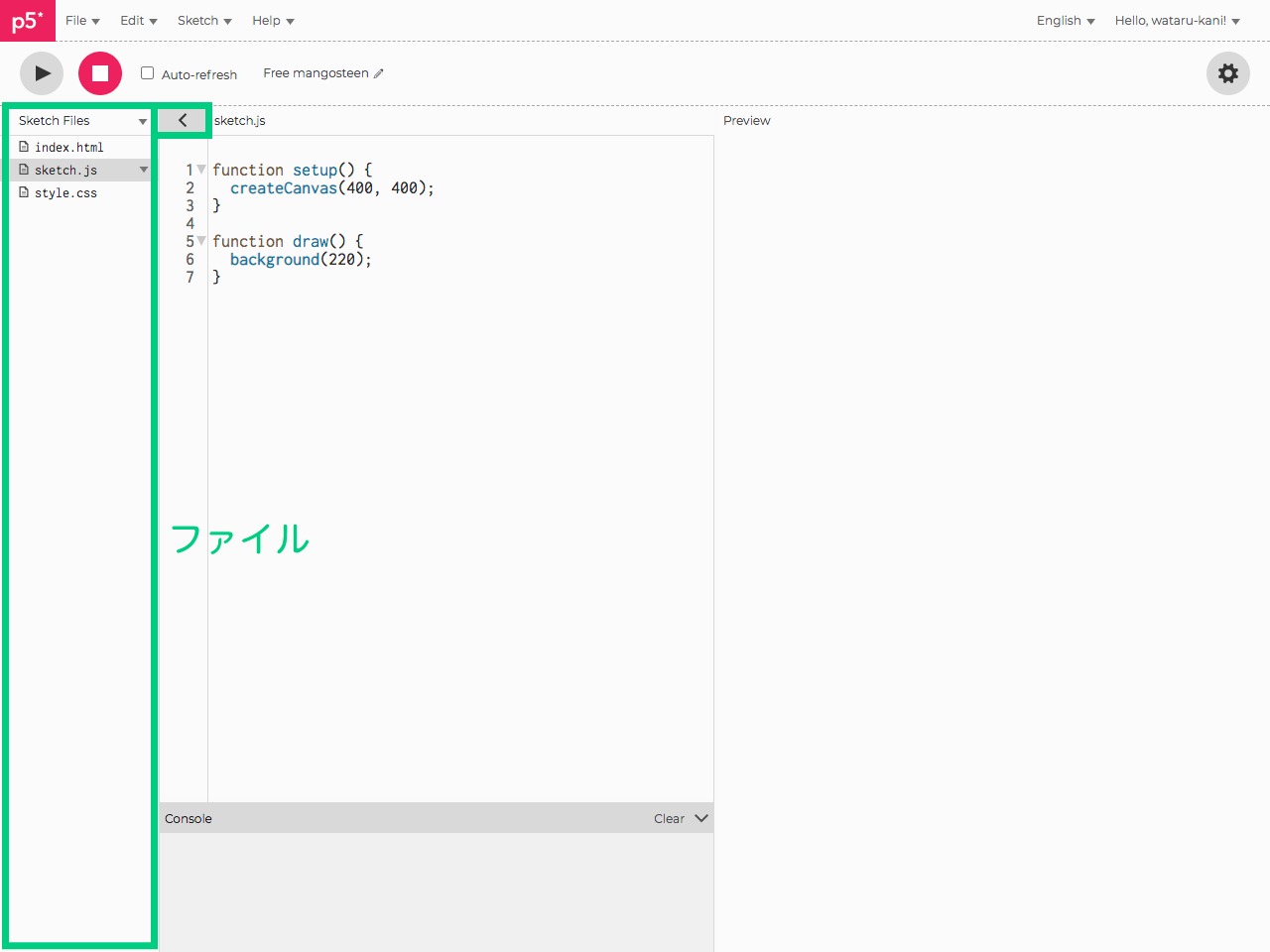
ファイル
コードエディタ左上の矢印をクリックするとこのスケッチを構成する index.html style.css sketch.js のファイルが確認できます。

デフォルトで以下の html css js が記載されています。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>
head 内の script タグで読み込んでいるのが p5.js のライブラリ本体です。
p5.sound.min.js のほうは、サウンド機能を使うときのみ必要なものなので、サウンドを使用しない場合はなくても大丈夫です。
body の中の script タグで自分で書いた sketch.js を読み込んでいます。
html, body {
margin: 0;
padding: 0;
}
canvas {
display: block;
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
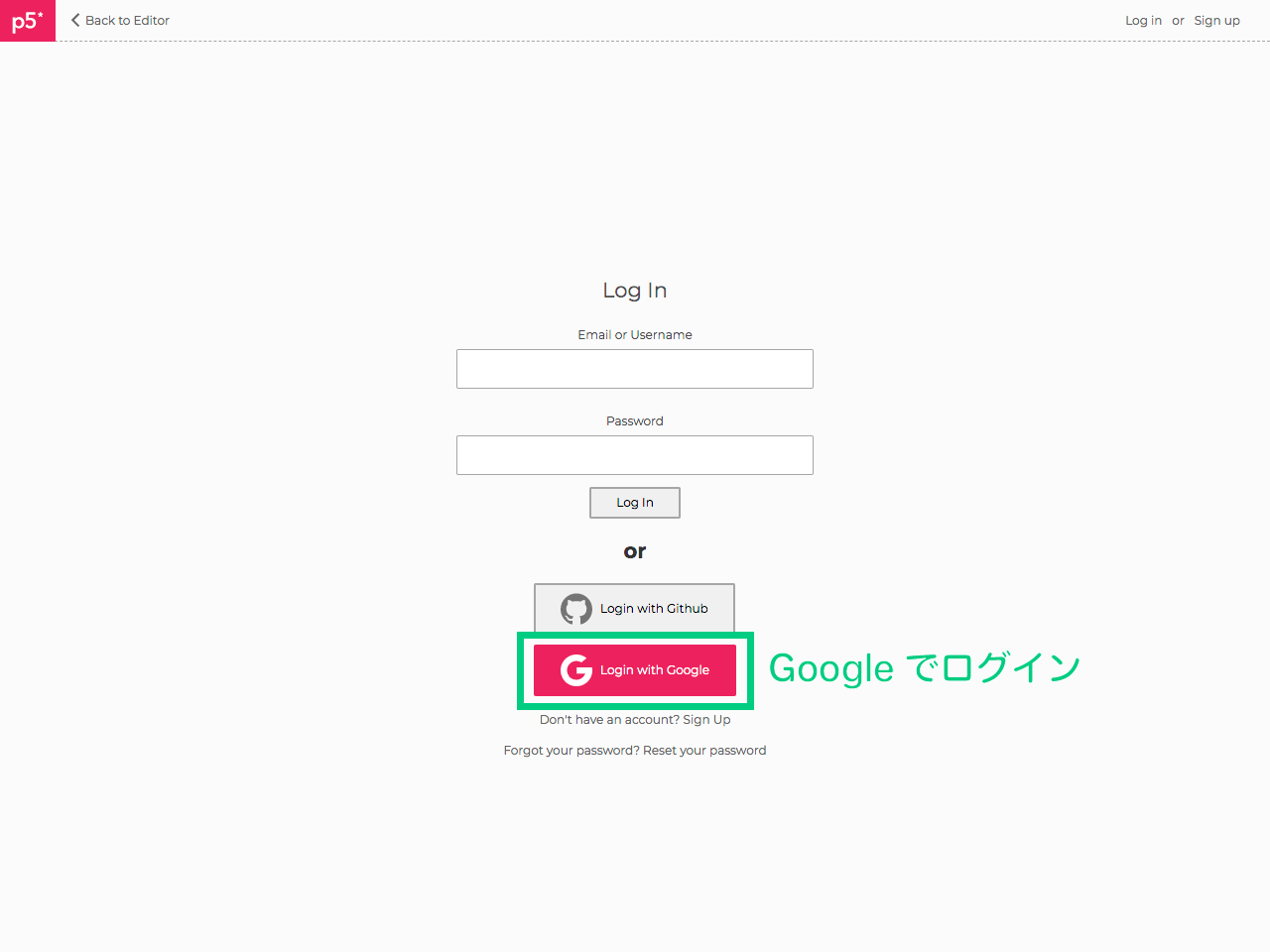
ログイン
p5.js Editor にログインするとスケッチを保存することができます。
Googleアカウントで p5.js Editor にログインしよう!

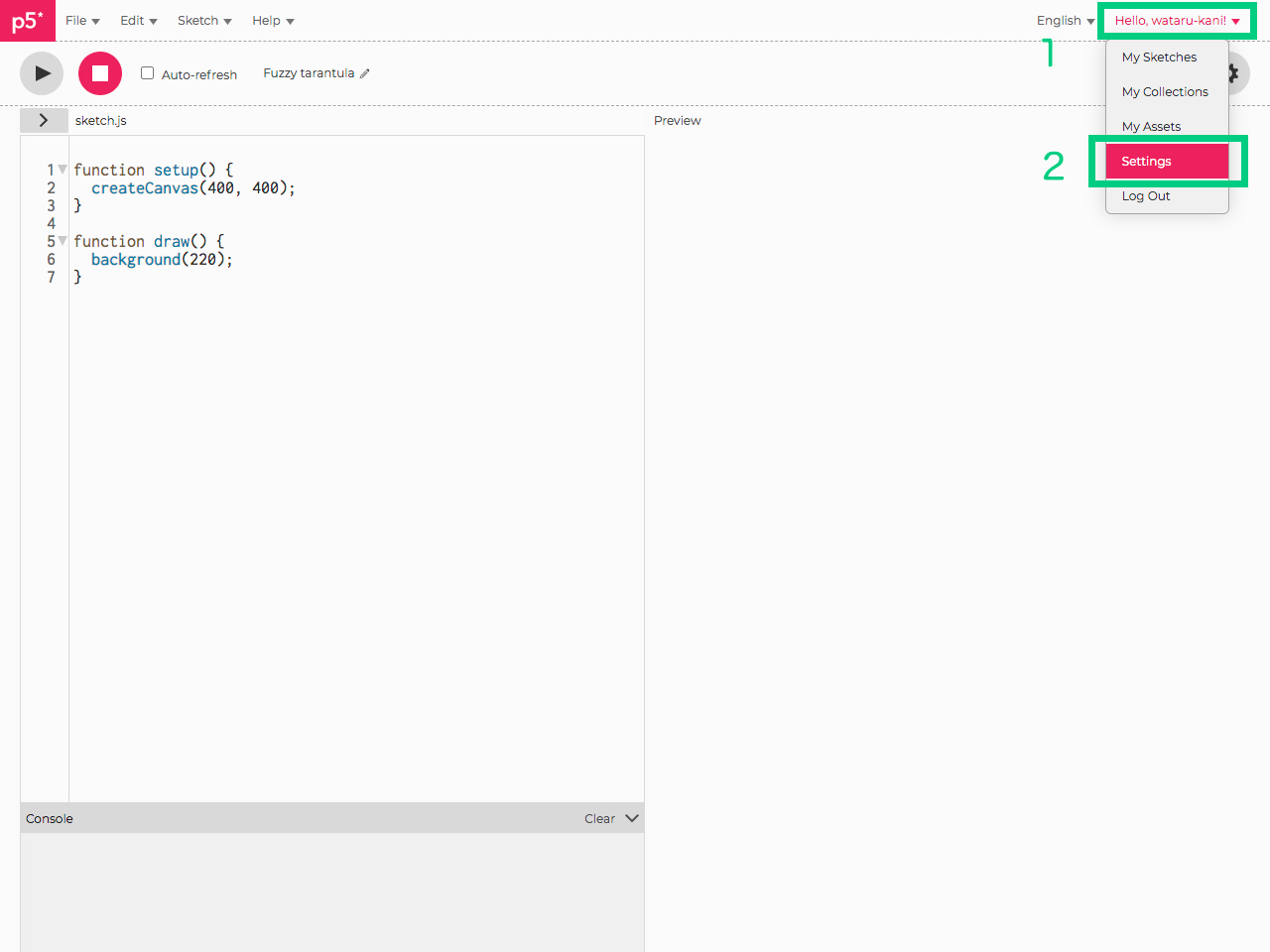
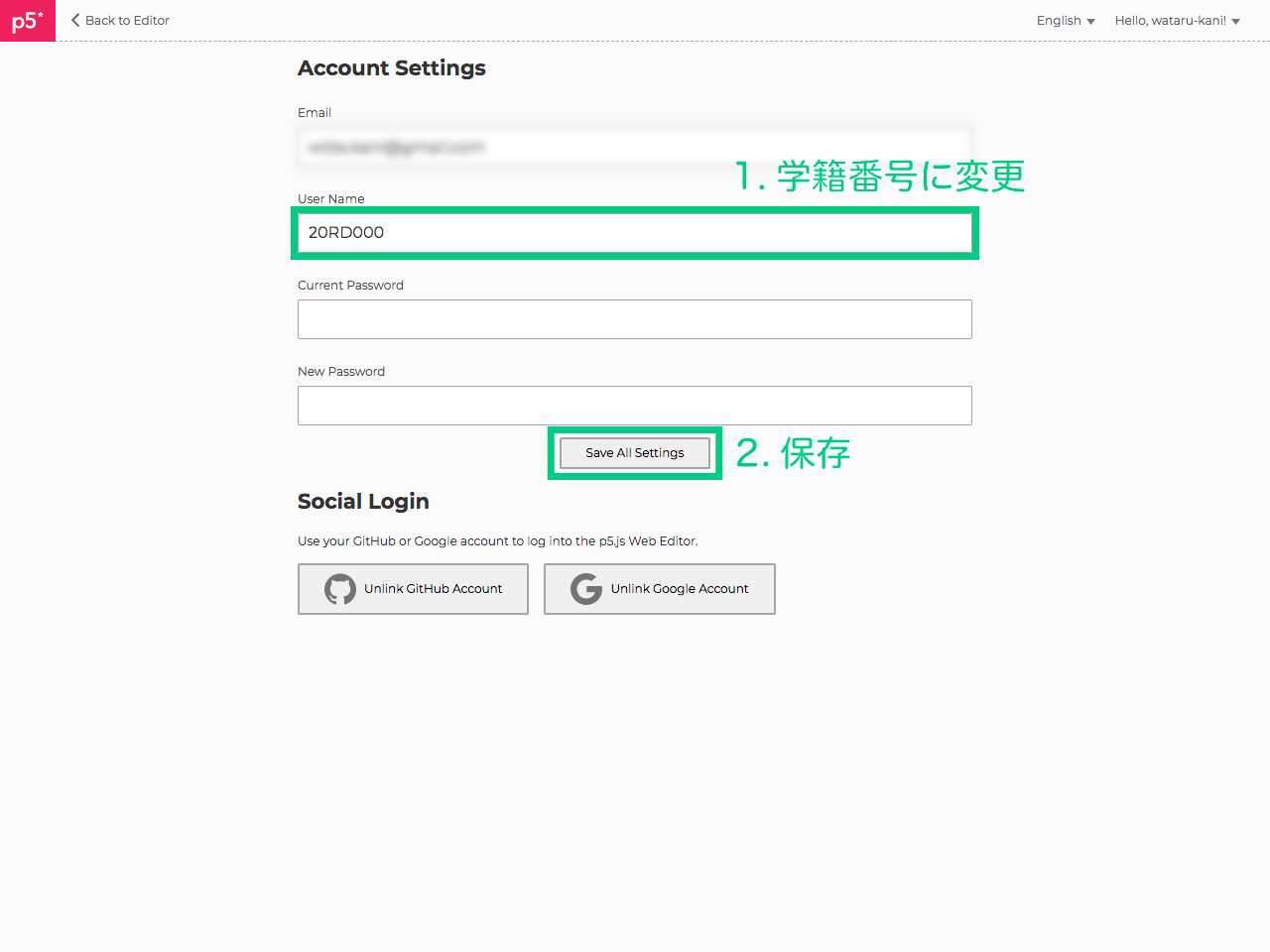
ユーザー名を編集
ユーザー名を学籍番号に変更しよう!
エディタ右上のアカウント名 > Settings をクリック。

ユーザー名はデフォルトでGoogleアカウントのユーザー名になっているため、学籍番号に変更して保存。

ユーザー名を学籍番号にするのはセキュリティ上の理由です。
ユーザー名はURLの一部として公開されるため、Googleでログインしたデフォルト設定のままだと第三者がメールアドレスを推測できてしまうからです。
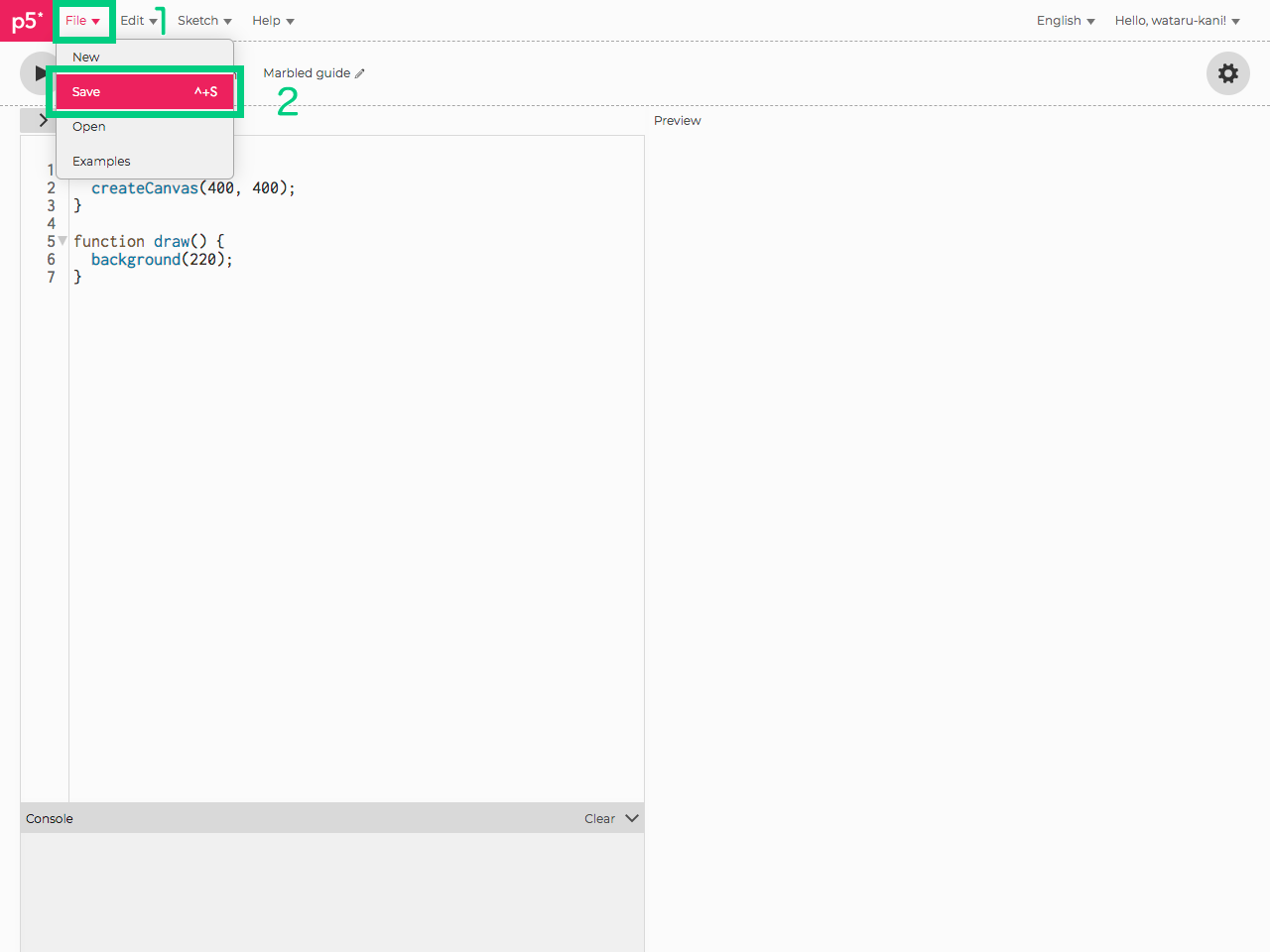
保存
メニュー > File > Save をクリック または、Ctrl + S でスケッチを保存できます。

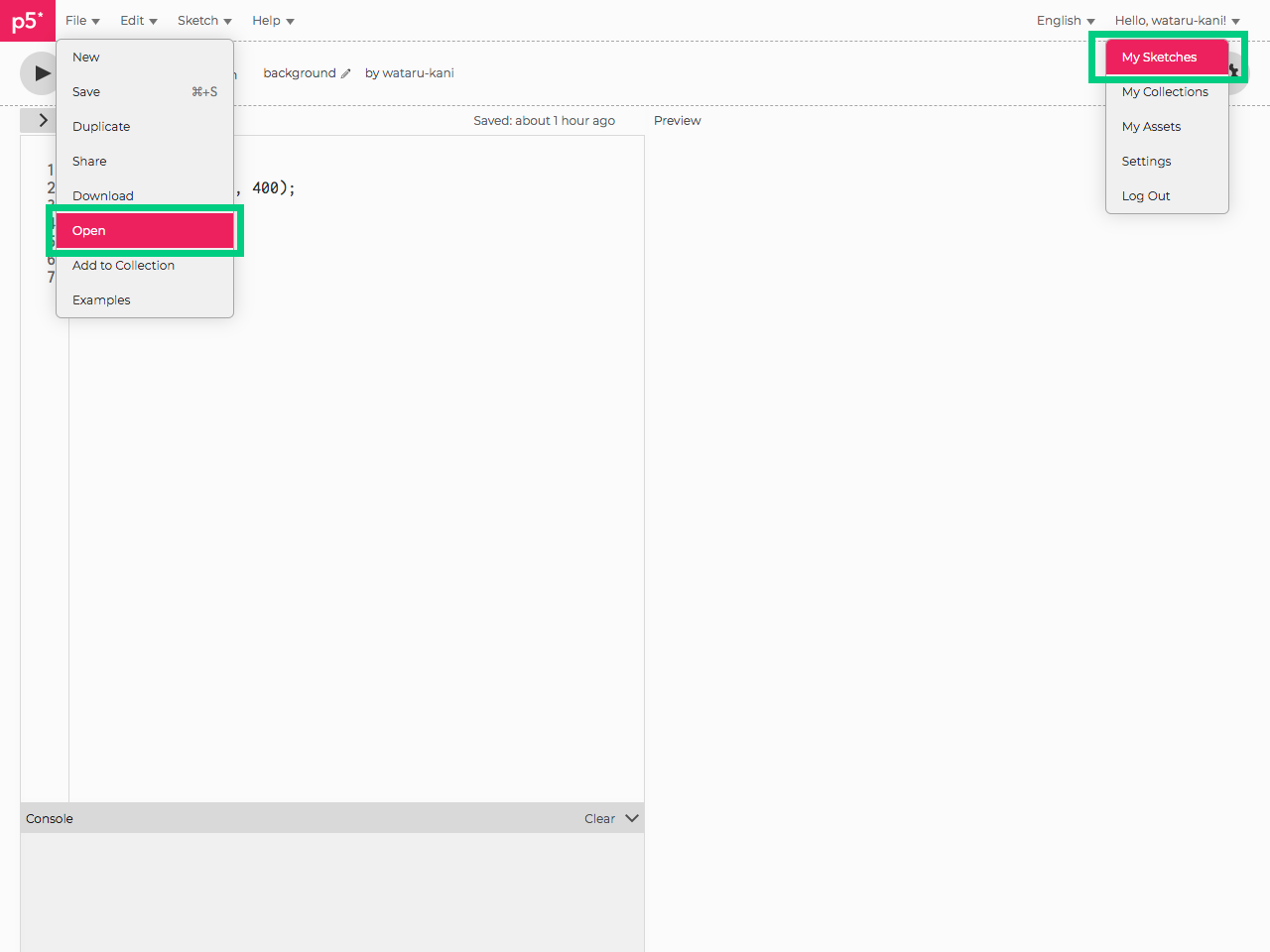
自分のスケッチ一覧
メニュー > File > Open をクリック または、右上のアカウント名 > My Sketches で保存したスケッチの一覧ページに遷移します。

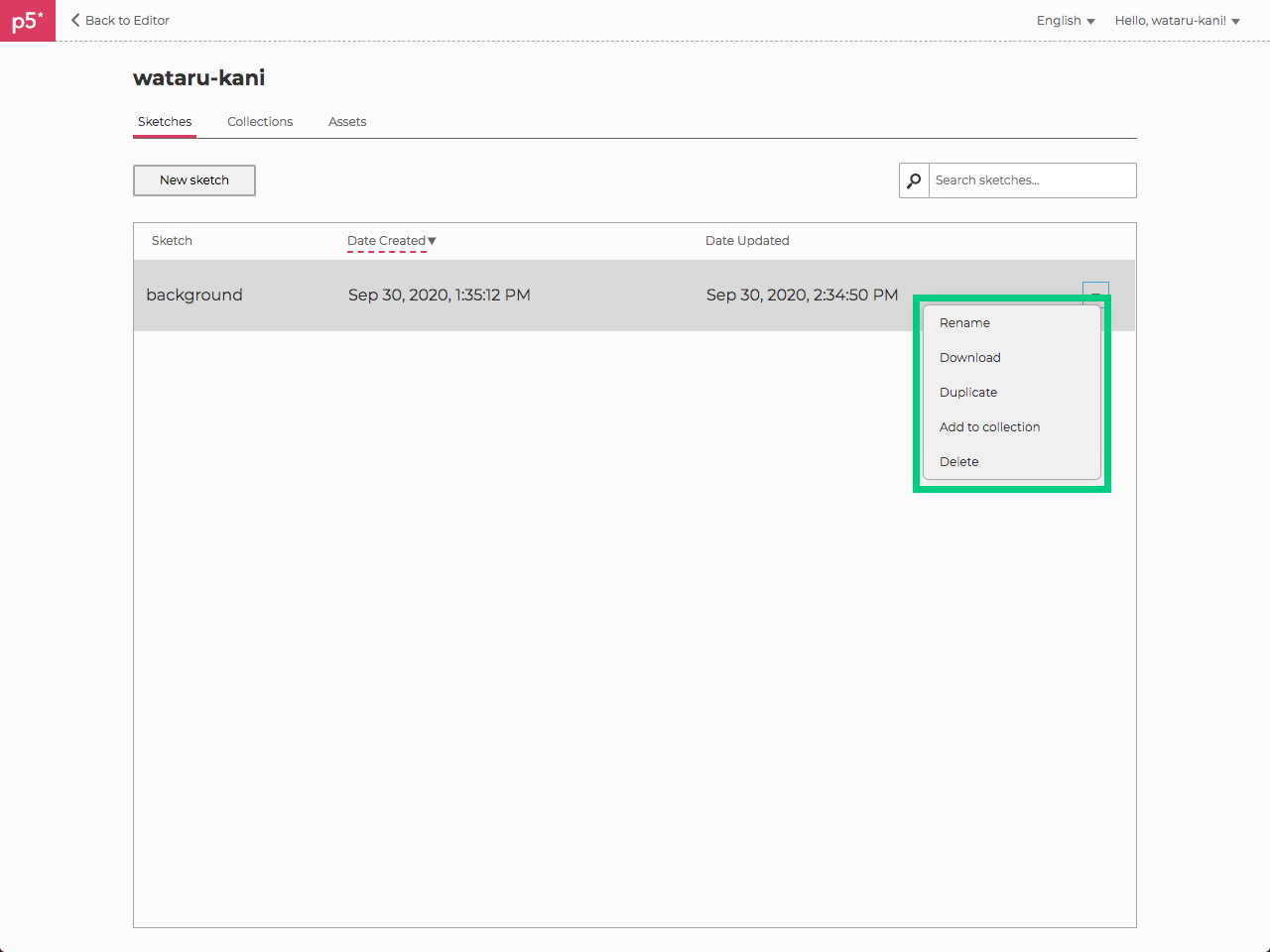
また、リストの右端にある矢印から「スケッチ名変更」「ファイル一式ダウンロード」「複製」「コレクションに追加」「削除」ができます。

Collections はスケッチのブックマークのようなものです。
他の人が作ったスケッチも登録できるので、気に入ったスケッチがあったら Collections に追加していきましょう。