座標変換
座標変換とは
図形を描画する際に使っている 座標そのものを変換(移動 / 回転 / 拡大)するものです。
移動
translate 関数を使うことで座標の原点を任意の座標に移動させることができます。
translate(200, 200);// (200, 200)に原点を移動させる
スケッチ名:transform-translate
translate 関数を使って、マウス座標に矩形を描画してみよう!
ヒント:rect(0, 0, 100, 100);
回転
rotate 関数を使うことで座標自体を原点を中心として回転させることができます。
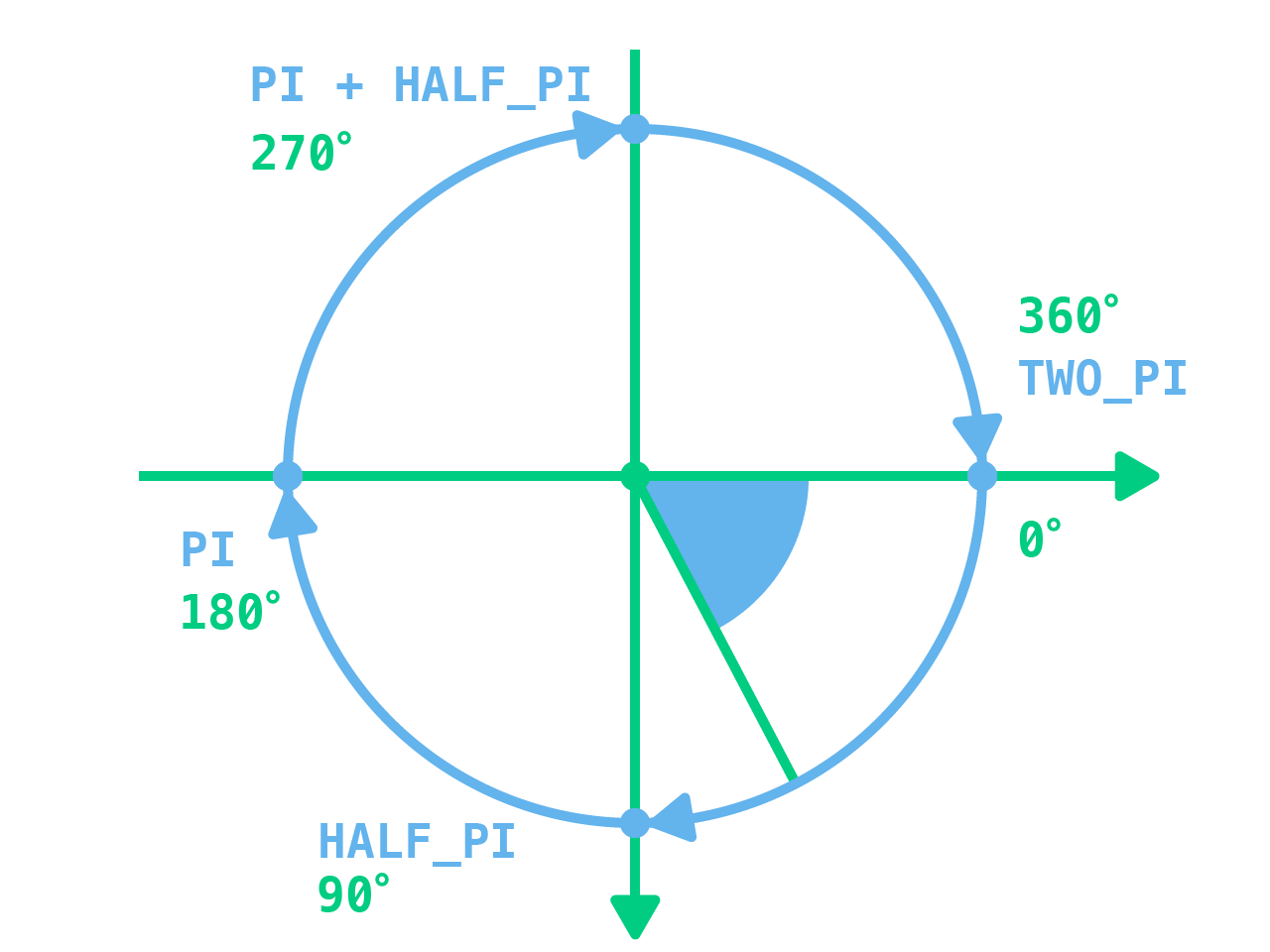
rotate(PI);// 回転する角度をラジアンで指定 PI = 180°
ラジアン
ラジアンとは、円周率 π(PI)(3.141592...) を 1 とする角度の単位のこと。
p5.js側で PI TWO_PI HALF_PI の変数が定義されている。

また、angleMode 関数を使うとラジアンから度数法での指定に変更することもできます。
引数に DEGREES を渡すと度数法での指定になり、RADIANS を渡すとラジアンでの指定になります。
angleMode(DEGREES);
rotate(180);// 180°
スケッチ名:transform-rotate
rotate 関数を使って、マウス座標を中心にして矩形を回転させてみよう!
経過時間の取得
millis 関数を使うと、スケッチを実行してからの経過時間がミリ秒(1/1000秒)で取得できます。
ミリ秒を 1000 で割ると単位を秒に変換できます。
let sec = millis() / 1000;
拡大縮小
scale 関数を使うことで、座標のXY軸の 拡大 / 縮小 ができます。
scale(0.5);// XY を 50% に縮小
scale(1, 2);// Y だけ 200% に拡大
スケッチ名:transform-scale-xy
scale 関数を使って、マウス座標に応じて座標系の x 軸 y 軸を 拡大 / 縮小 させてみよう!
ヒント:translate(width / 2, height / 2); map関数でマウス座標の範囲を変換。square(0, 0, 100);
スケッチ名:transform-scale
scale 関数を使って、マウス座標を中心にして矩形を 拡大 / 縮小 させてみよう!
ループアニメーション
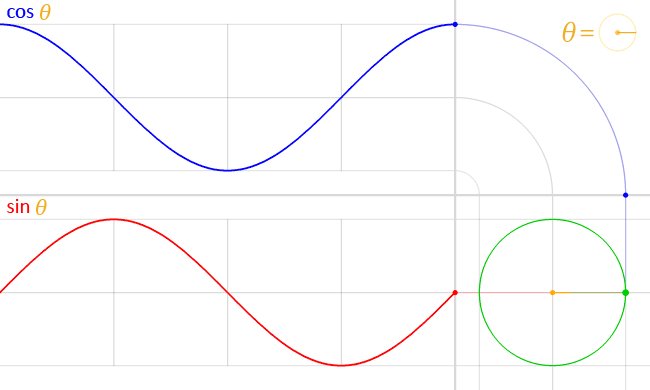
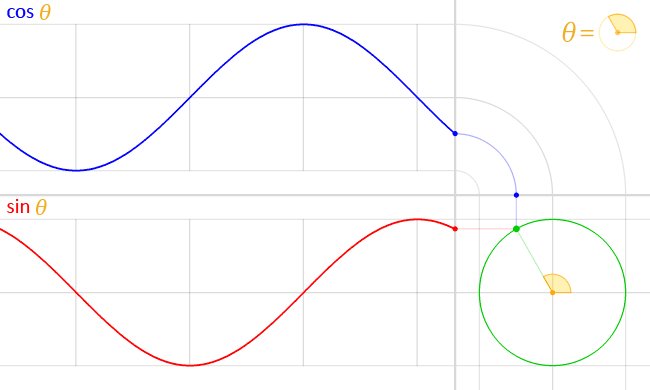
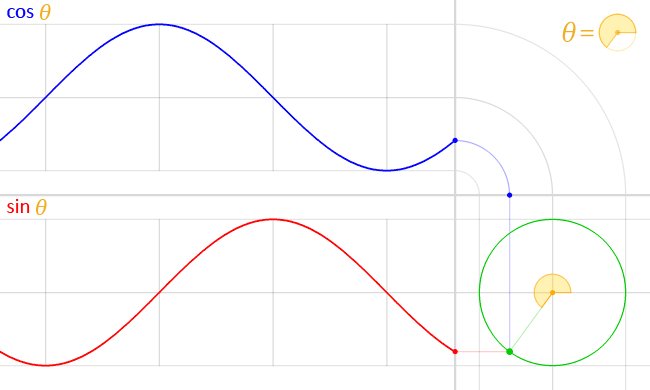
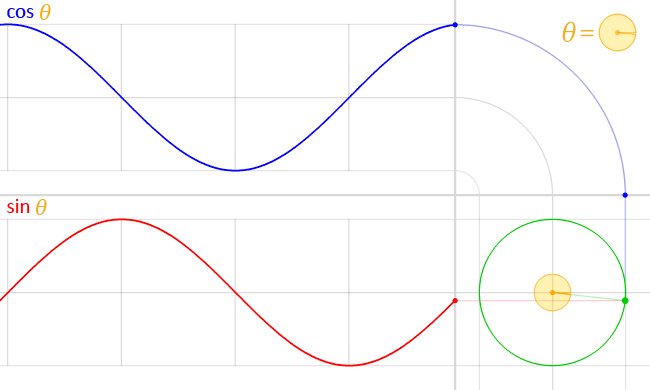
sin 関数や cos 関数の引数に時間などの動く値を渡すことで、-1 ~ 1 の範囲をループし続ける値を取得することができます。
 Wikipedia より引用
Wikipedia より引用
座標変換の保存/復元
座標変換の関数は、実行したら(打ち消さない限り)次のフレームがくるまで設定が継続されるため、影響範囲が大きいのが難点です。
そこで、座標変換を適用する前の座標の状態の 保存 / 復元 を行う push pop 関数と組み合わせて座標変換を行うことで、座標変換の影響範囲を限定することができます。
// 変換前の座標
push();// 変換前の座標を保存
translate(200, 200);// 原点を移動
rotate(PI);// 180° 回転
scale(0.5);// XY を 50% に縮小
pop();// 変換前の座標を復元
// 変換前の座標
等角度配置
rotateとfor文を組み合わせることで、簡単に等角度での配置をつくることができます。
let NUM = 3;
translate(width / 2, height / 2);// 原点を中心に移動
for (let i = 0; i < NUM; i++) {
push();
rotate(i * TWO_PI / NUM);// 回転
// 図形を描画
pop();
}
スケッチ名:transform-align-angle
for 文と push pop transfrom roate を駆使して正多角形の点上に矩形を配置してみよう!
スケッチ名:transform-align-angle-rotate
正多角形の点上に配置した矩形をそれぞれの中心で回転させてみよう!
応用編1
スケッチ名:transform-snow-01 transform-snow-02 transform-snow-03 transform-snow-04 transform-snow-05
座標変換 と for文 を駆使して 雪の結晶を5パターン描いてみよう!
線の数や太さを変えたり、円や矩形をあしらってもOK!
ヒント:上向きに伸びる一本の枝を描く処理を for文 で60°ずつ回転させながら6回繰り返す
応用編2
スケッチ名:transform-clock
座標変換 と for文 を駆使して アナログ時計を描いてみよう!
ヒント:map関数を使って時間の値の範囲を角度に割り当てる。
時間の取得
時 / 分 / 秒 の数値はそれぞれ以下の関数で取得することができます。
hour:0 ~ 23 で現在の時間を返す。
hour() reference | p5.js
minute:0 ~ 59 で現在の分を返す。
minute() reference | p5.js
second:0 ~ 59 で現在の秒を返す。
second() reference | p5.js
スケッチ名:transform-clock-accurate
長針と短針に秒と分も反映されるようにしよう!