p5.jsについて
成り立ち
Processing

Processing(プロセシング)は、キャセイ・レアス(Casey Reas)とベンジャミン・フライ(Benjamin Fry)によるオープンソースプロジェクトであり、かつてはMITメディアラボで開発されていた。電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境(IDE)である。アーティストによるコンテンツ制作作業のために、詳細な設定を行う関数を排除している。 視覚的なフィードバックが即座に得られるため、初心者がプログラミングを学習するのに適しており、電子スケッチブックの基盤としても利用できる。Java を単純化し、グラフィック機能に特化した言語といえる。
(Wikipediaより引用)
Processingではプログラムのことをスケッチ(sketch)と呼びます。
デスクトップアプリケーション(.app .exe)として書き出しができるため、メディアアートやインタラクティブコンテンツの制作によく用いられます。
p5.js

上記のProcessingをWebブラウザ上で動作するようにJavaScriptに移植したものです。
p5.jsはJavaScriptライブラリとして公開されています。
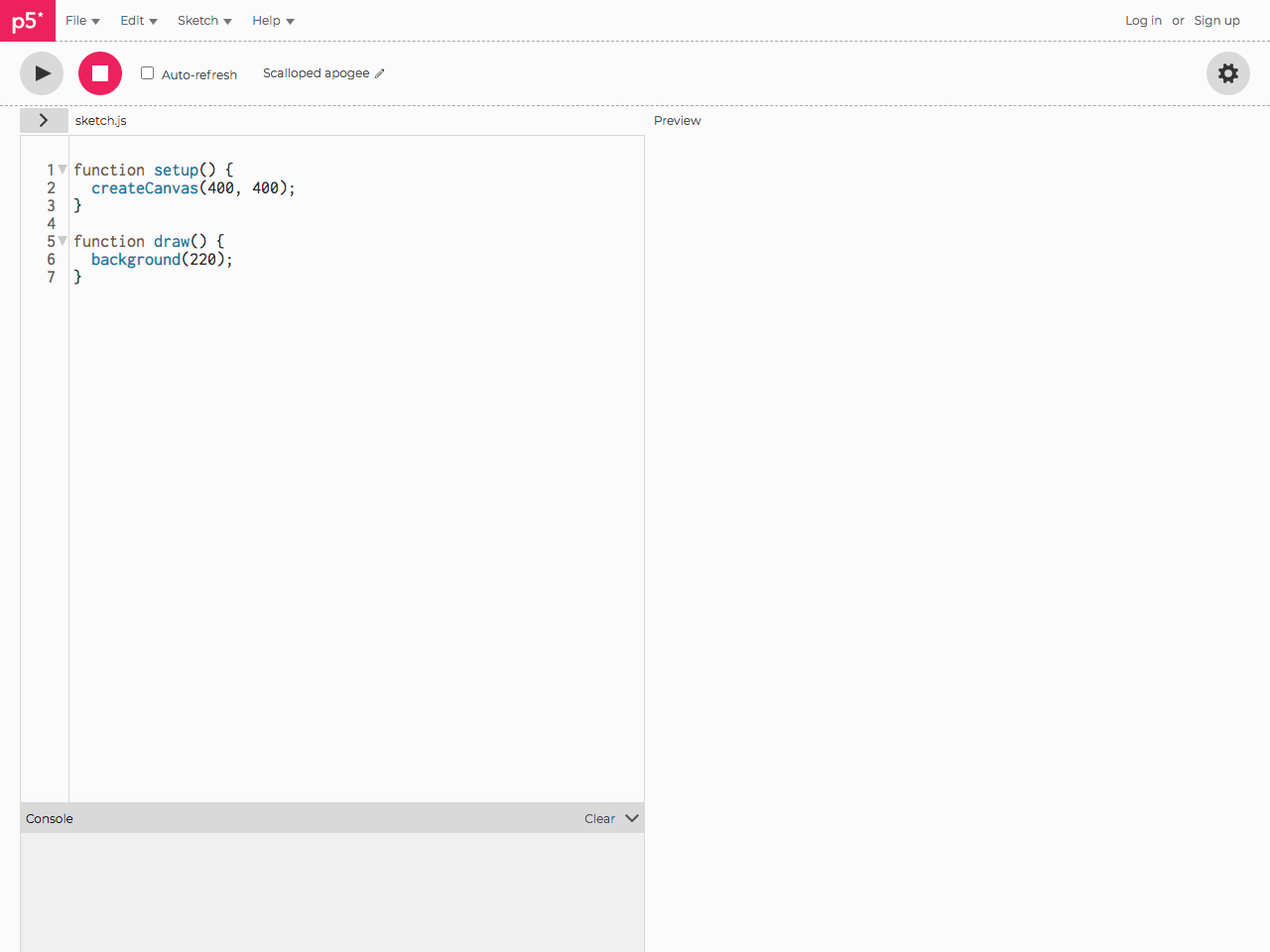
p5.js Editor
p5.jsには公式のWebエディタが用意されています。
p5.js Editor 上で作成したスケッチはログインすることで保存、公開できます。
今回はこの p5.js Editor を使って授業を進めていきます。

なにができる?
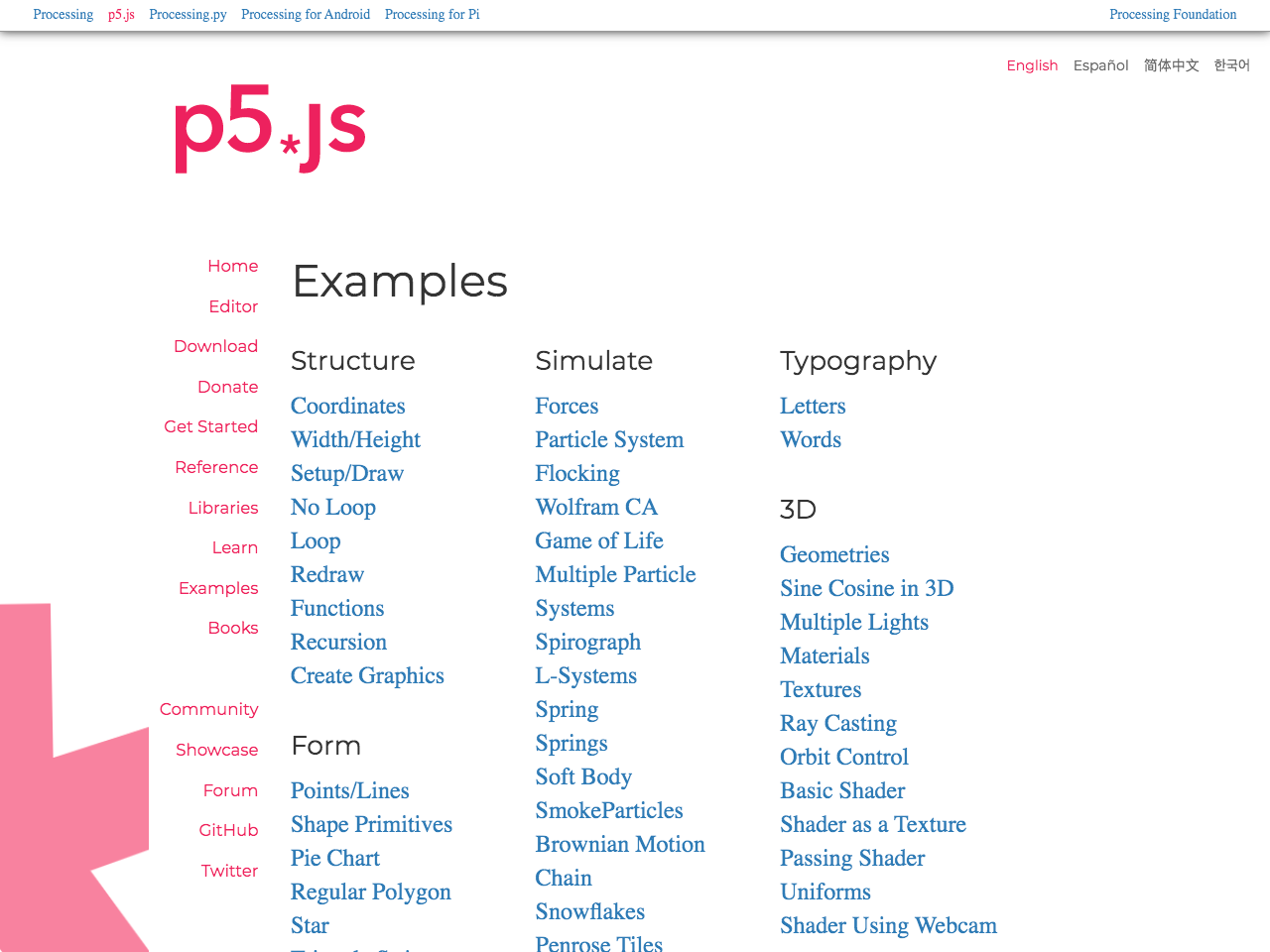
公式のExampleやOpenProcessingのページを見て、p5.js でどんなことができるのか確認しましょう。
Examples

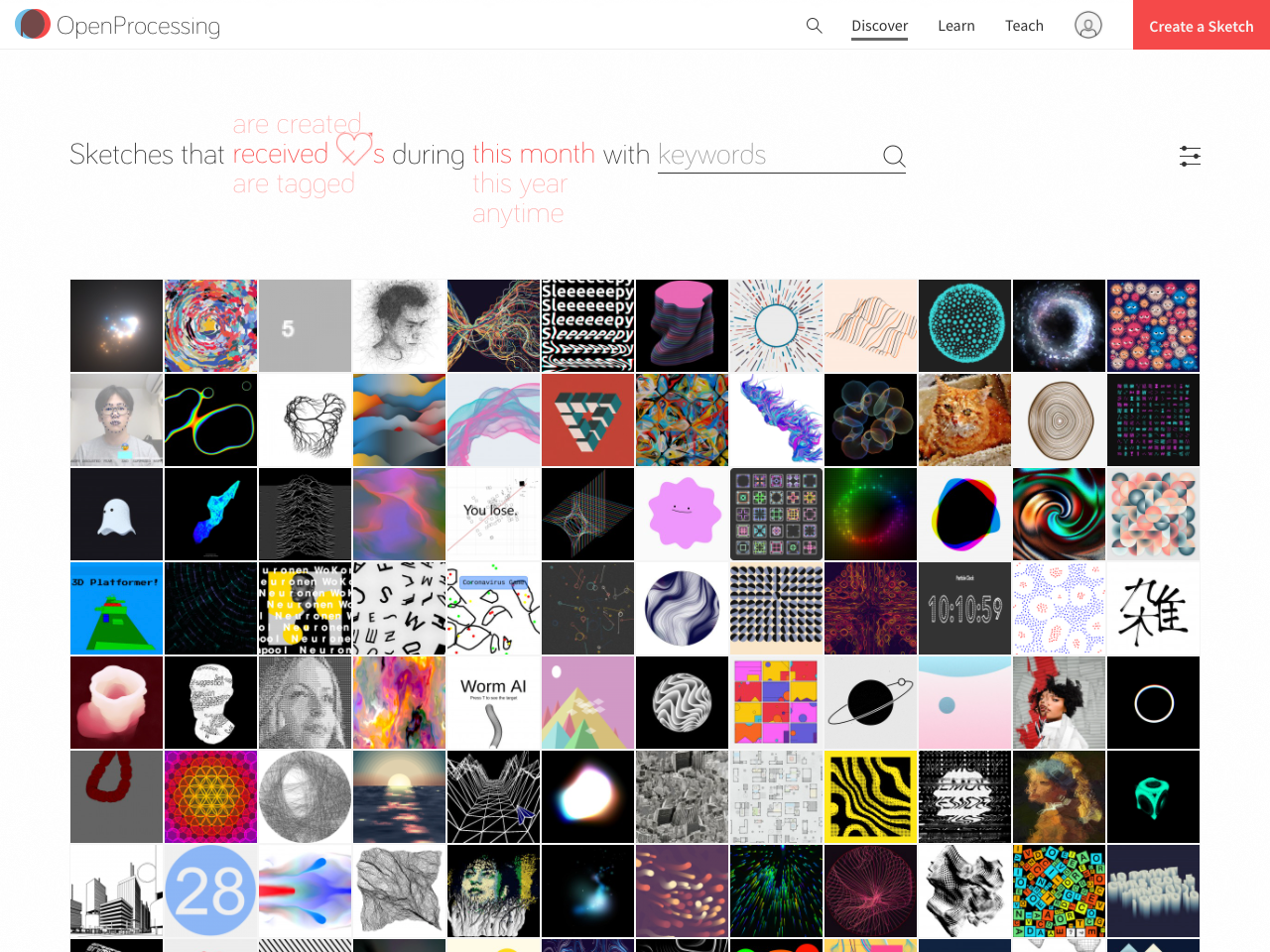
OpenProcessing
p5.jsのスケッチを投稿するギャラリーサイトです。